The Editor Content Area is the area below the editor toolbar where content is inserted, typed or pasted into - commonly known as the WYSIWYG view. This area shows the HTML formatted content, ie: bold items are shown as bold instead of in code <strong>bold</strong>.
WYSIWYG Styling
The content area is usually styled using your Joomla! Template styling so font types, font sizes, colors and other styles set by your Template will display as intended (by default only the basic template.css file is used but additional stylesheets can be added in the editor configuration).

Example of different Heading styles applied by the template stylesheet
Visual Guidelines
A number of visual guides area available to make editing easier, for example tables inserted without borders will display with a dashed grey border making them visible. The borders are not applied to the table directly so they will not appear in the published article.

Dashed grey border guidelines on a table
In addition to these guidelines, clicking the Show / Hide Block Elements ![]() button will display all block elements in the content area with a dashed border and tag name.
button will display all block elements in the content area with a dashed border and tag name.

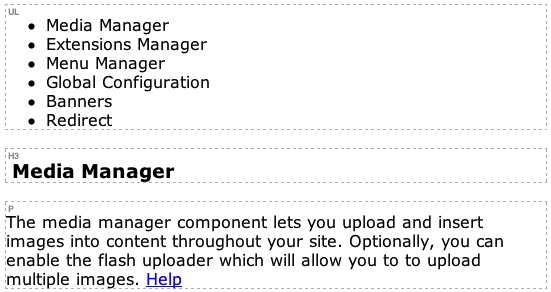
Example showing UL, H3 and P block element guidelines.
Placeholders
Some elements - iframes, audio, video - can't or shouldn't be shown in the WYSIWYG view (you don't really want a video loading and playing while you're trying to editor the rest of the article!) so a placeholder is used to represent the element instead. The placeholder is the same size as the element (and can be resized by dragging), and is positioned where you intend the element to be displayed in the article.

Flash Video placeholder displayed beneath other editor content
