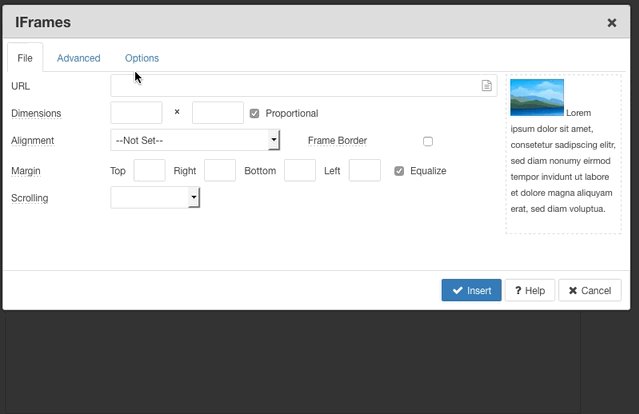
Creating an iframe only requires a URL for the iframe, and the dimensions required for the iframe. The URL can be pasted into the URL field, or a file selected using the file browser icon in the URL field.
To create an iframe
- Paste the URL into the URL field or select a file using the File Browser icon
- Set the iframe dimensions.
- Adjust any other properties for the iframe, such as the Alignment or Margin.
- Click the Insert button.
The IFrame will be inserted as placeholder and can be resized and positioned just like an image. The placeholder is converted to iframe code in the Code tab or when you save the article.

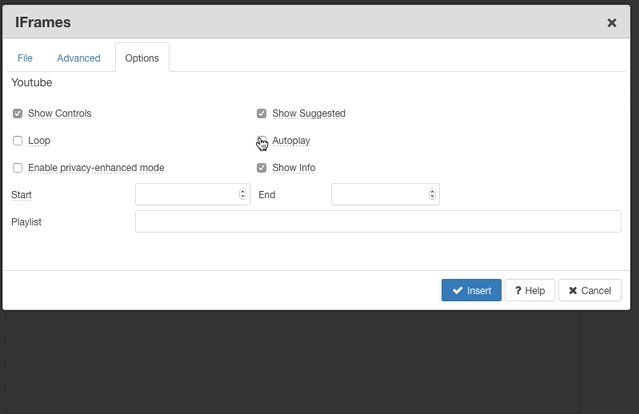
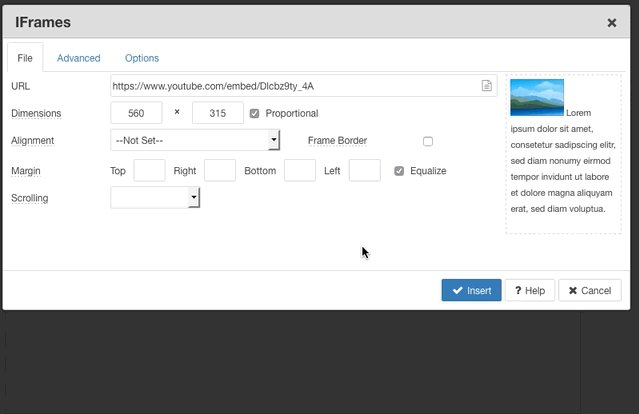
Inserting a Youtube, Vimeo or Dailmotion video
For Youtube, Vimeo and Dailymotion videos, just copy the URL for the video from the browser address bar and paste it in to IFrame URL field. The URL is automatically converted into the right format, and the default dimensions inserted. Use the Options tab to set various options for the video and click the Insert button.

Editing an iframe
Click on the iframe placeholder to select it, then click the IFrame button to open the IFrames dialog. Once the required changes have been made, click on the Update button to update the iframe and close the dialog.
The iframe placeholder can be resized, dragged and copy and pasted like an image. To drag resize an iframe, click on the iframe placeholder to select it, then drag one of the handles to resize.

Deleting an IFrame
Click on the iframe placeholder to select it, then click the Delete button on your keyboard.
