Hello
How can we place a small image in a text ?
For example :
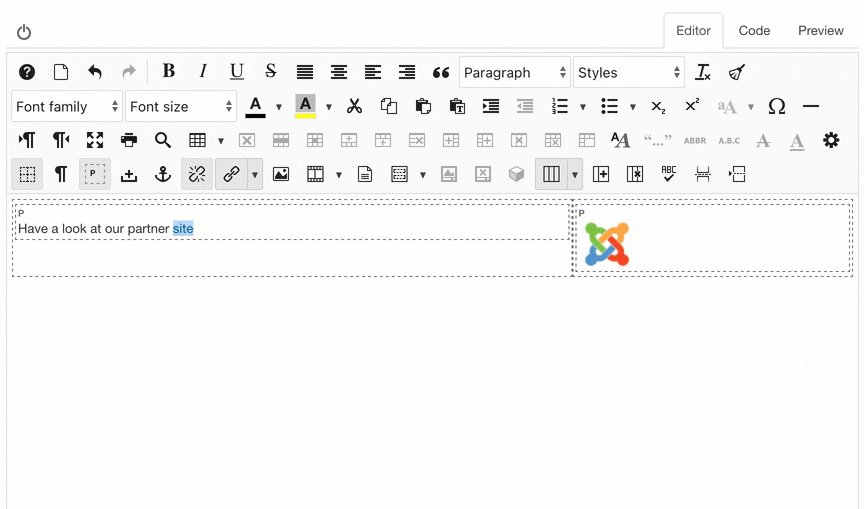
Have a look to our partner site (and the logo just after "site" with a link to the site of this partner).
The image must stay exactly at this place in the sentence, even when the browser sizes are changed.
How can we place a small image in a text ?
For example :
Have a look to our partner site (and the logo just after "site" with a link to the site of this partner).
The image must stay exactly at this place in the sentence, even when the browser sizes are changed.