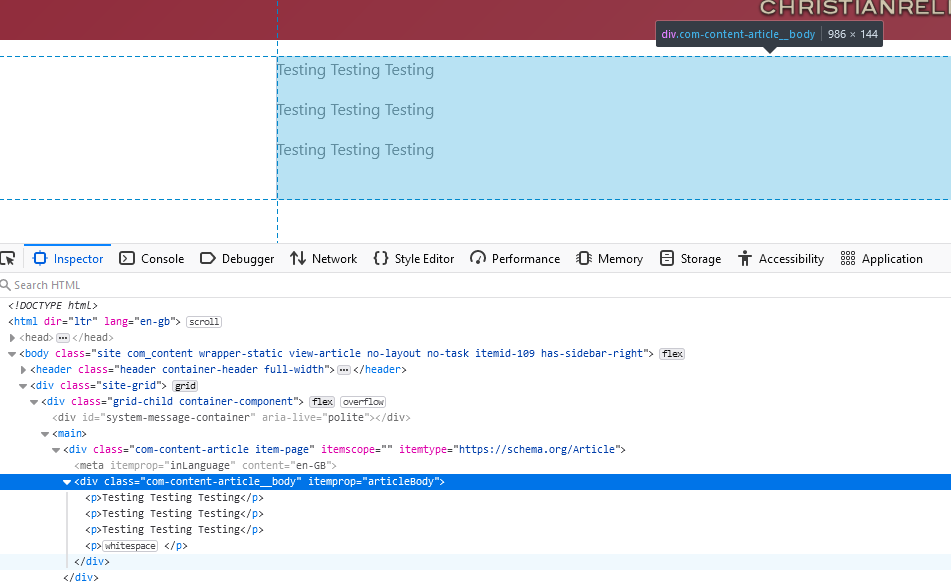
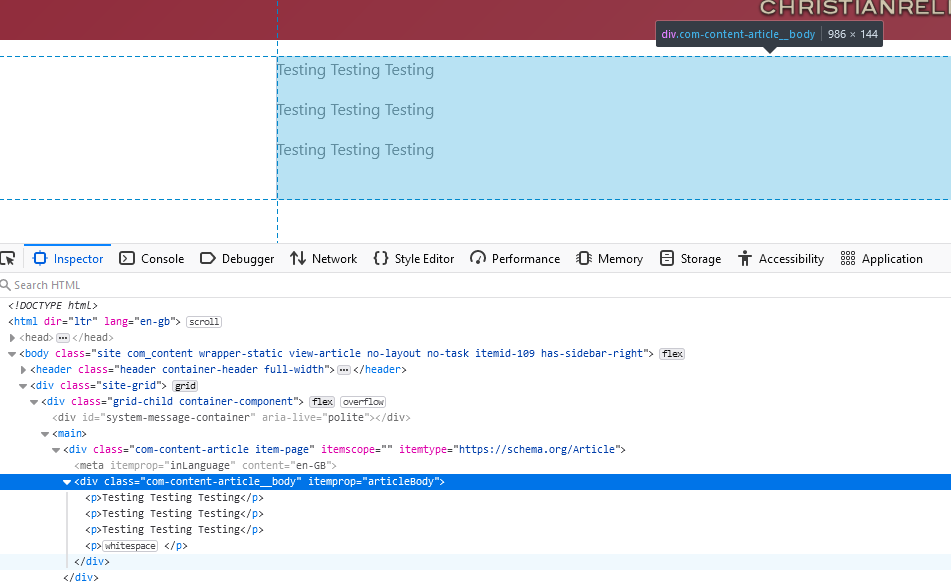
Working off of the default Joomla theme. Trying to get 20px global padding in the article body. I can add it via style in each article, but should be able to add it globally.
I tried adding the following code to template.css
 Tried several variations, but can't get it to work.
Can it be done?
Regards,
Sonnie
Tried several variations, but can't get it to work.
Can it be done?
Regards,
Sonnie
.com-content-article_body {
padding-left: 20px;
}
 Tried several variations, but can't get it to work.
Can it be done?
Regards,
Sonnie
Tried several variations, but can't get it to work.
Can it be done?
Regards,
Sonnie 