Hello,
I want to add responsive images in a Joomla 4 website, so that images resize on Mobile devices.
I see some articles about the responsive tab, but i can find it in the backend of Joomla.
Where / how can i enable it?
Another question, how can i make this as easy as posible for customers to upload and resize images so that they are always resposive?
Any tips?
Kind regards,
Johan van der Velde
I want to add responsive images in a Joomla 4 website, so that images resize on Mobile devices.
I see some articles about the responsive tab, but i can find it in the backend of Joomla.
Where / how can i enable it?
Another question, how can i make this as easy as posible for customers to upload and resize images so that they are always resposive?
Any tips?
Kind regards,
Johan van der Velde

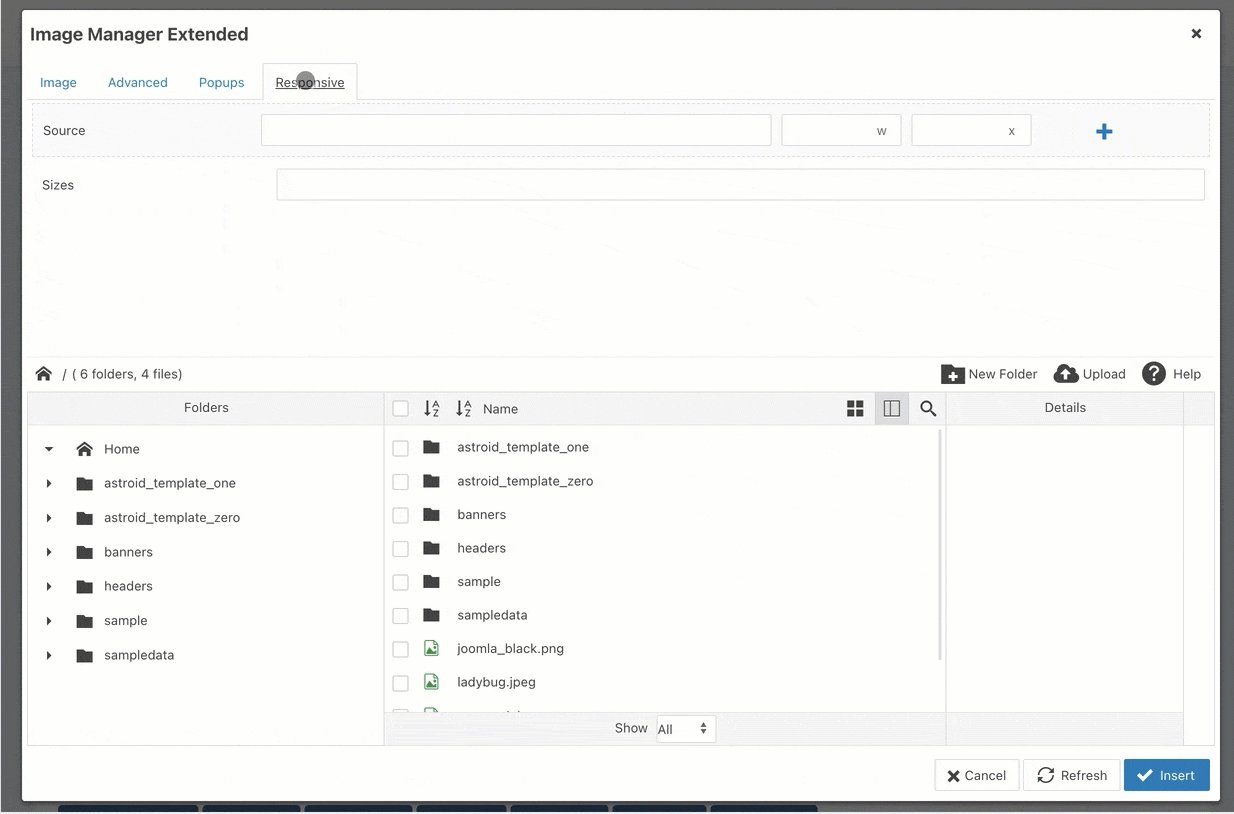
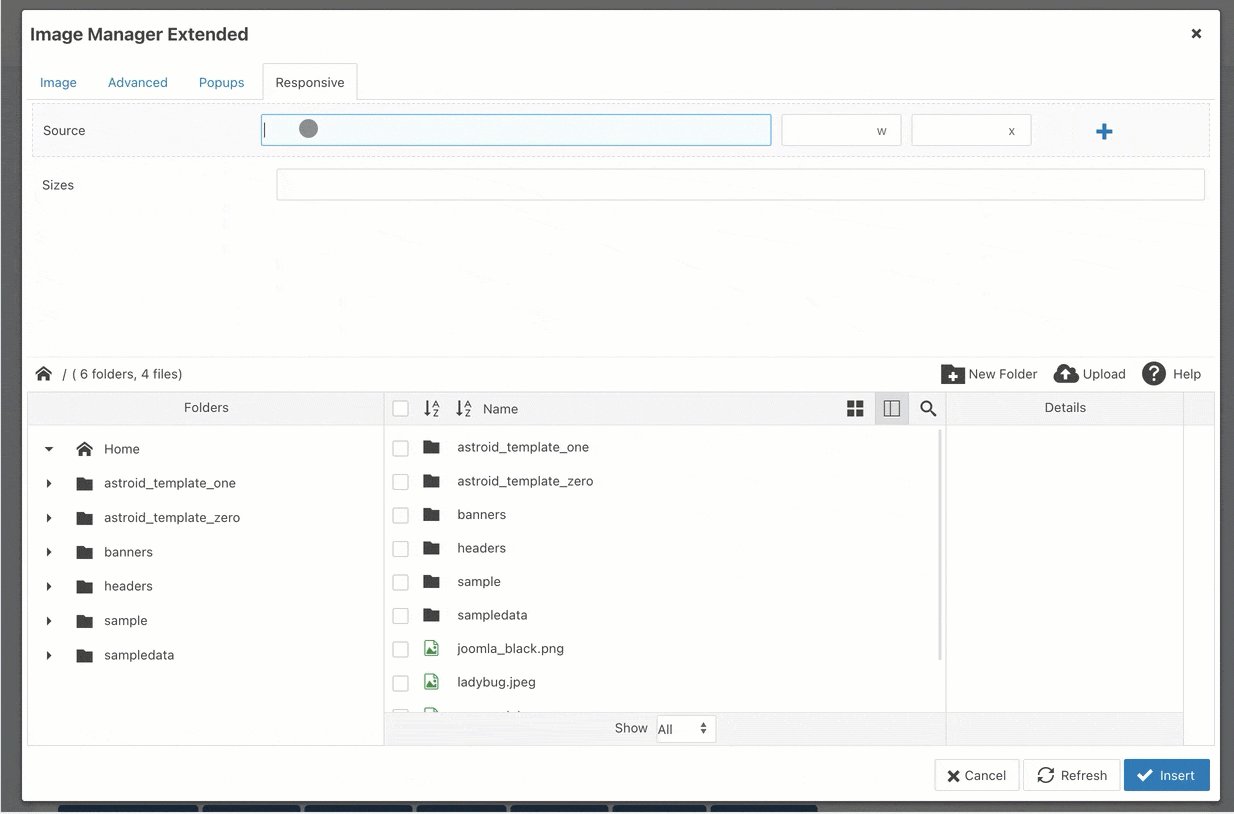
 The fields in the Responsive tab are used for setting alternate images to be used on different screen sizes (generally representing different devices), so for example you can load a smaller sized image for iPhones, larger images for Tablets, etc.
Most images you insert into an article will automatically be "responsive", ie: they will resize for the device screen size and orientation, and don't need anythign else set for them. This is acheived by some css in your template stylesheet, which most templates already have, eg:
The fields in the Responsive tab are used for setting alternate images to be used on different screen sizes (generally representing different devices), so for example you can load a smaller sized image for iPhones, larger images for Tablets, etc.
Most images you insert into an article will automatically be "responsive", ie: they will resize for the device screen size and orientation, and don't need anythign else set for them. This is acheived by some css in your template stylesheet, which most templates already have, eg: