This next major release of JCE Pro focuses on enhancing user experience, by adding a new high contrast toolbar theme, tweaking colour contrasts across the editor to meet WCAG 2.1 AA standards, and improving keyboard navigation in the editor toolbar and dialog boxes.
In addition to this, a number of exciting new features have been added, aimed at speeding up content creation with new Quick Link and Quick Media tools for link and media insertion, and assisting in building more complex responsive layouts with Columns. The Media Preview displays your Youtube and Vimeo videos right in the editor, and new Template Manager options make creating and inserting custom HTML blocks quicker and easier.
Improvements to the Code Editor see the addition of code-folding, and Search in the File Browser now digs up to 3 folders deep to find the image you are looking for.
JCE Pro 2.8.0 is available to download now, but as this release includes some major changes, it won't be available to update via the Joomla Updater for a few days.
Thank you to everyone who help get this release ready by testing development versions and submitting bug reports. If you find any more issues please submit them on the forum or on github.
Download and Installation
JCE Pro is available for download with a JCE Pro Subscription
Instructions for installing and updating JCE are available here
Retina Toolbar Theme
The "Retina" toolbar theme, the new default toolbar for JCE Pro, uses font icons and high contrast colours to display a crisp, clean, high resolution toolbar, perfect for any device. A Touch variant adds bigger buttons for accurate tapping.

Quick Links and Quick Media
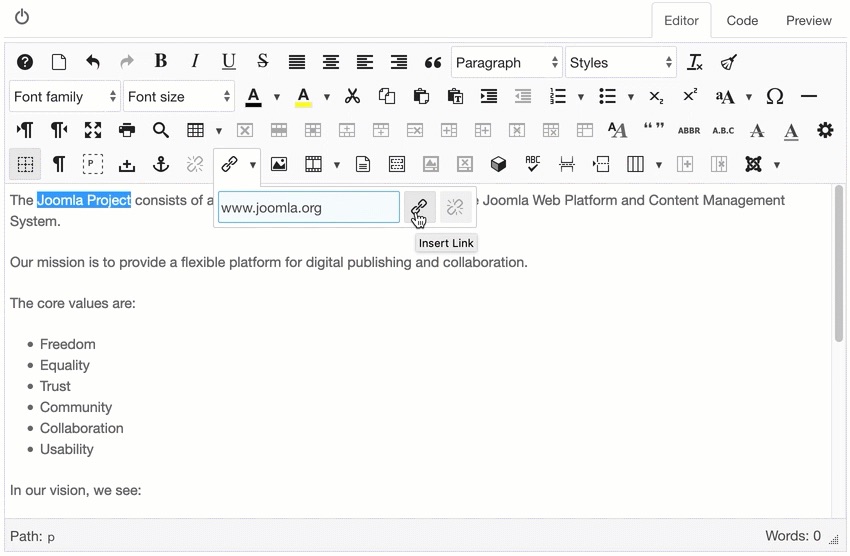
It's now easier than ever to quickly insert content into the editor with the Quick Link and Quick Media tools. Select some text, then open the drop-down dialog on the Link button to add, update or remove a link.
A drop-down on the Media Manager button provides a similar field for adding a media link for inserting mp4 video, or content from Youtube, Vimeo, Dailymotion, Scribd, Slideshare, Soundcloud, Spotify, TED, Twitch, Facebook or Instagram, using the providers own embed data.

And to make this even easier, just paste the URL of a video or image directly into the editor window for an instant embed!
Media Preview
The media placeholder that JCE users are familiar with - that grey box with an icon in the middle that represents an iframe or video - serves a useful purpose. It allows an embedded object to be easily selected, copied and resized, just like it was an image, but unlike an image, the contents of the placeholder are sometimes difficult to determine, especially when you have more than one in an article.
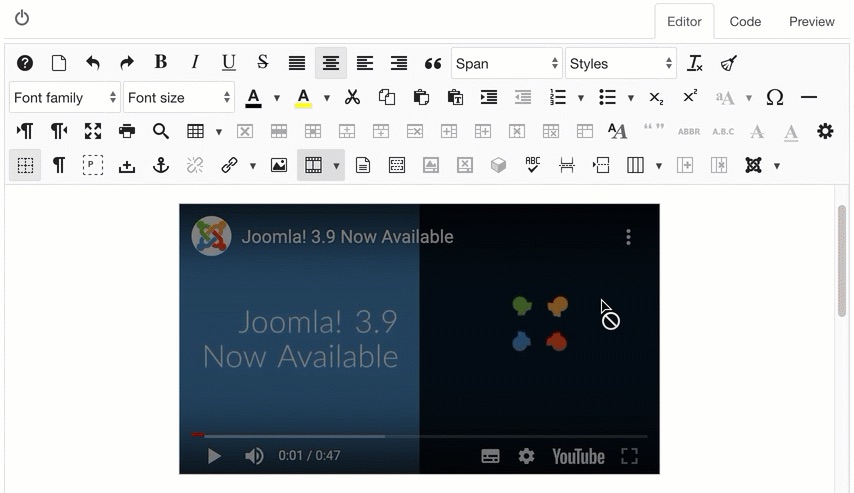
Media Preview - enabled by default - will now display iframe based media (Youtube, Vimeo, Soundcloud etc.) as a live, interactive item. Click on the video to select it and enable it for playback, then like any other object, click off the video to deselect.
Media Preview items cannot be resized like media placeholders, but a CTRL/CMD + Click on the video instantly converts it to a placeholder for resizing, alignment etc. CTRL/CMD + Click again to convert back to the video.

Columns
Creating horizontal layouts of mixed content - text, images and video - can be a real challenge, and often requires digging into the source code and a good understanding of css, or at the very least of the features of your template's css framework!
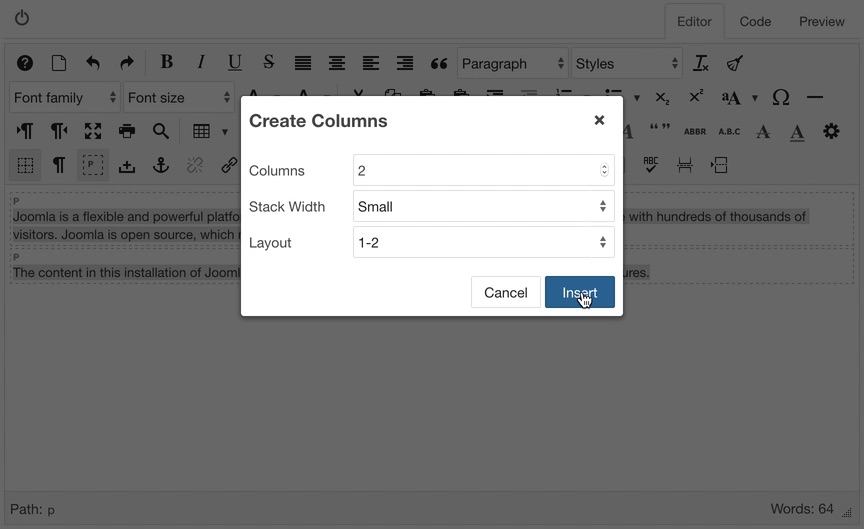
JCE 2.8.0 introduces Columns to simplify this process. By using a generic set of Flexbox css styles, or your template's css framework (Yootheme UIKit and Bootstrap 4 initially supported), you can now quickly create simple horizontal block layouts of equal sized columns for any content. Add a minimum stack width to create more responsive layouts for mobile devices, and use a set of pre-defined Layouts for different size configurations.

Code Editor Improvements
The "Retina" theme change extends to the Code tab too, which also gains code folding, helping to keep complex code tidy while you work.

Template Manager
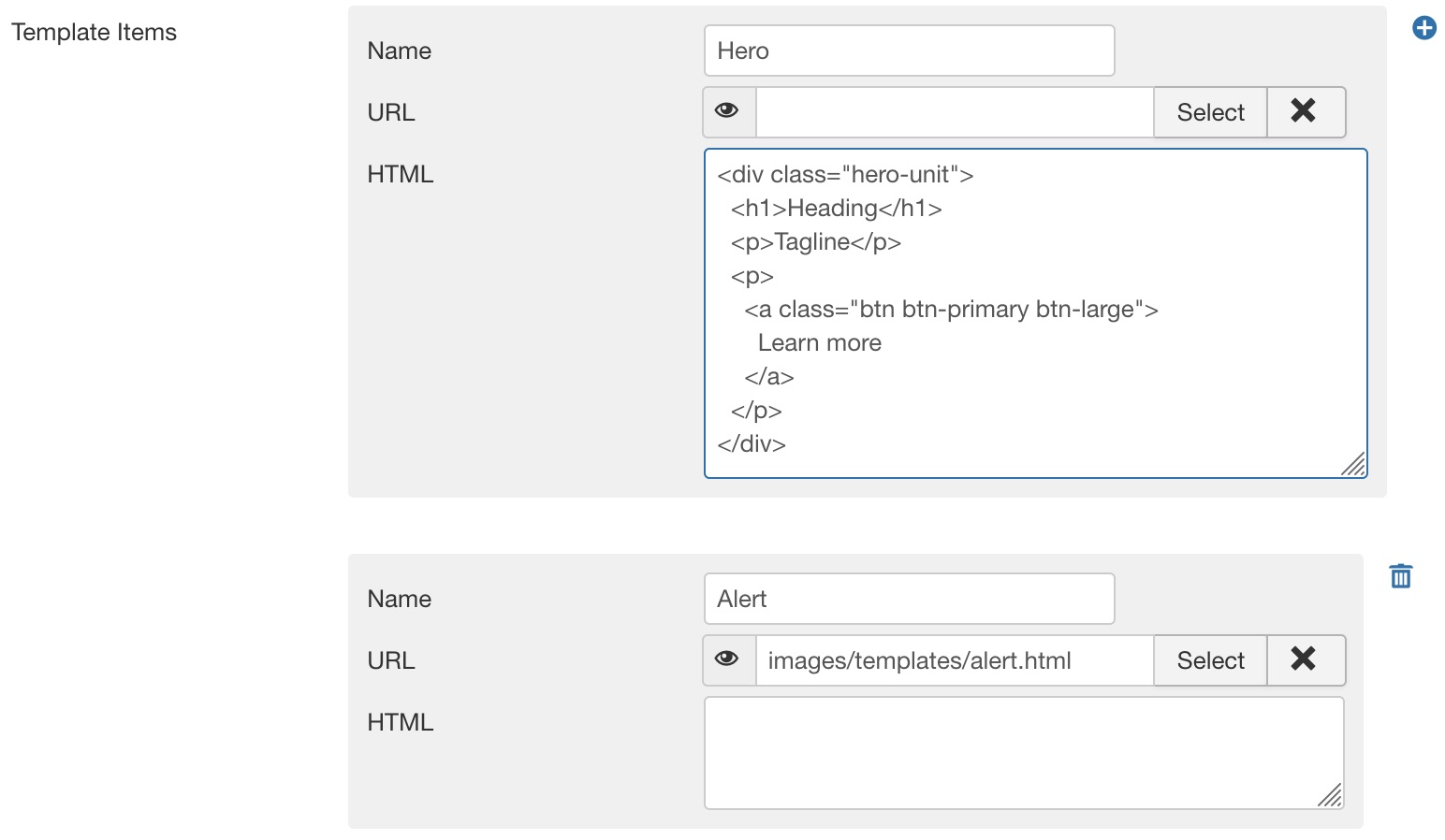
The Template Manager is great for creating and inserting re-usable content snippets. To make this easier, we have added a dropdown menu on the Template Manager toolbar button to select content to insert. This content is either a list of html or text files in the Template Manager's File Directory Path, or files and HTML snippets you specify in the Template Manager parameters.


Media Search
The Search feature in the File Browser, Image Manager and File Manager has previously only acted as a filter of the current file list, but has now been expanded to be a full file search of the local filesystem, up to 3 folders deep.

Improved Classes list
Modern CSS frameworks like Bootstrap 4 and UIKit are the backbone of many popular templates, and include dozens of useful styles for enhancing content. Adding and managing these styles in images and links can be a difficult task, especially when more than one is applied to the element.
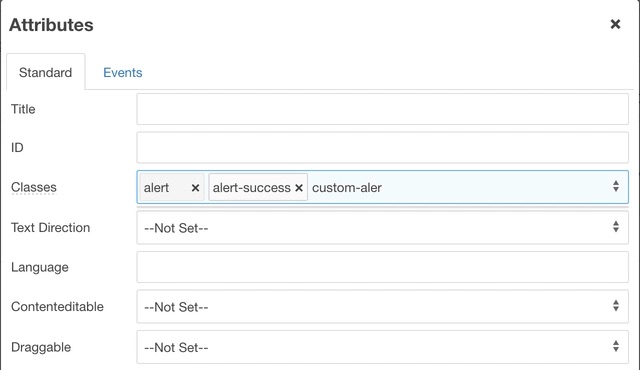
The improved Classes list, in the Advanced tab of the Image Manager, File Manager, Link etc. and in the Attributes dialog, now includes autocomplete and a styled options display, making it much easier to find the style you are looking for. Selected styles are shown as tag-style blocks for easier identification and removal.
Styles can be added by selecting them from the list, or by typing in the name followed by a space.
These improvements will be extended to the Styles list in the editor toolbar in a future update.

There are dozens of other small tweaks and improvements across the package, and we will be updating the documentation and tutorials with all the new features and interface changes over the coming weeks.
